Um barrierefreies E-Learning zu konzipieren, zu gestalten und zu produzieren, berücksichtigen wir bei C.C.Buchner21 heute gültige Vorgaben rund um die barrierearme Konzeption und Erstellung von Lernmedien und Lernsoftware. Besondere Erfahrungen konnten wir u.a. in einem Projekt mit integra Mensch in Bamberg machen. Bei der Zielgruppe handelte es sich um Menschen mit Lernschwierigkeiten und psychischen Beeinträchtigungen. Hier war vor allem die Berücksichtigung von Leichter Sprache, Vorlesefunktionen, eine schlüssige und einfache Bedienung und Navigation sowie die Verwendung eines einfachen Screendesigns eine grundlegende Anforderung.
Aber auch in jedem anderen Projekt sollte heutzutage auf barrierefreie oder zumindest barrierearme Inhalte und Gestaltung geachtet werden, unabhängig von der Anzahl der Nutzer*innen mit Behinderung. Hierzu gibt es verschiedene Richtlinien, auf die im Folgenden eingegangen wird.
Inhalt
Problemstellung
Um die Inklusion von beeinträchtigten Menschen gewährleisten zu können, sollte Barrierefreiheit heute zu den Standards einer jeden Webseite, eines digitalen Mediums und somit auch zu E-Learning-Anwendungen gehören. Dies ist in den Web Content Accessibility Guidelines (WCAG) festgehalten, welche von einer Arbeitsgruppe des World Wide Web Consortiums (W3C) entwickelt werden. Sie sind der international anerkannte technische Standard für Barrierefreiheit im Web und damit geschriebene Richtlinien, an die man sich bei der Erstellung von E-Learning-Anwendungen und Inhalten halten sollte. Daneben muss allerdings auch die Barrierefreiheit des Lern-Management-Systems (LMS), auf dem die Lerninhalte bereitgestellt werden, berücksichtigt werden.
Die Richtlinien sind in vier globale Prinzipien der Barrierefreiheit unterteilt:
- Wahrnehmbarkeit
- Bedienbarkeit
- Verständlichkeit
- Robustheit
Diese Prinzipien konkretisieren die sogenannten Erfolgskriterien (succes criteria), die unter anderem fordern, dass Bilder und Grafiken mit Alternativtexten versehen, Schaltflächen beschriftet werden oder interaktive Elemente bedienbar sind.
Die Erfolgskriterien wurden in drei Levels untergliedert: Level A (niedrig) bis Level AAA (hoch). Lernplattformen und webbasierte Lerninhalte (Grafiken, Texte, Multimedia) werden dabei in der Regel in Level A und AA umgesetzt. Bei stark eingeschränkten Zielgruppen können die AAA-Kriterien zum Tragen kommen.
Richtlinien zum Layout
Beim Screendesign und Layout müssen verschiedene Richtlinien eingehalten werden, um Barrierefreiheit gewährleisten zu können.
Dazu gehören vor allem:
- Einhaltung eines einheitlichen Designs
- Beachtung von Alternativtexten für Bilder und Grafiken (ALT-Attribut)
- Vermeidung von reinen Dekorationselementen. Soll darauf nicht verzichtet werden, erhalten diese ein leeres ALT-Attribut, damit sie nicht mitberücksichtigt werden und keine Verwirrung stiften.
- Beachtung der Farbwahl in Bezug auf die Vermittlung von Informationen. Diese dürfen nicht allein durch Farben dargestellt werden (z.B. richtiges/falsches Feedback). Hierbei sollte der Einsatz von zusätzlichen Symbolen oder Texten berücksichtigt werden.
- Vermeidung von blinkenden Elementen (Epilepsie)
- Berücksichtigung der Kontraste von Schriftfarbe und Hintergrund (4,5:1 bei Level AA und 7:1 bei Level AAA)
- Verwendung von zugänglicher, leicht lesbarer Schriftart
- Beachtung von gut lesbarer Schrift (Flattersatz, Zeilenlänge nicht länger als 80 Zeichen, Zeilenabstand mindestes 1,5-fach)
- Berücksichtigung einer Struktur mittels Überschriften (als Überschriften-Element kennzeichnen)
Hinweise zur Bedienung und Navigation
Bei der Bedienung und Navigation einer E-Learning-Anwendung ist auf eine gleichbleibende und einfache, klare Navigation zu achten. Auf wechselnde Möglichkeiten in dem Programm, beispielsweise Vor- und Zurück zu navigieren, sollte demnach verzichtet werden. Links in Texten sollten in Form von beschreibenden Linktexten dargestellt und nicht allein durch Farbe als Links kenntlich gemacht werden (zusätzliche Unterstreichung). Außerdem sollte die Zugänglichkeit der Inhalte für Bildschirmlesegeräte und Tastaturen berücksichtigt werden.
Barrierefreie Einbindung von Videos
Für Videos ist geregelt, diese durch einen barrierefreien Videoplayer bereitzustellen, die damit tastaturbedienbar sind. Außerdem soll auf die manuelle Steuerung von Videos ab einer Länge von fünf Sekunden geachtet werden, sodass man ein Video individuell pausieren oder stoppen kann. Die Bereitstellung von Untertiteln zu Video und Audio ist ebenfalls als Standard festgehalten. Darüber hinaus kann zusätzliche Audiodeskription bereitgestellt werden.
Verwendung von PDFs
Bei der Verwendung von PDFs ist generell zu überlegen, ob diese nicht auch als HTML bereitgestellt werden können, da für HTML die Barrierefreiheit grundsätzlich besser gewährleistet ist. Ist dennoch der Einsatz einer PDF gewünscht, gibt es hierzu neben den allgemeingültigen Vorgaben weitere, ergänzende Richtlinien:
- Beachtung eines formalen und logischen Aufbaus mittels Überschriften und Zwischenüberschriften
- Verwendung von Formatvorlagen, Absatzformaten und Listenformaten, damit diese einem bestimmten Text-Element zugewiesen werden können
- Verwendung von Tags, die eine logische Abfolge für Screenreader festlegen und damit die Lesereihenfolge bestimmen
- Beachtung dieser Regeln im Bestfall schon im Quell-Dokument, wie Word
Regeln zu Einfacher und Leichter Sprache
Handelt es sich bei dem Großteil der Zielgruppe um Menschen mit Einschränkungen (z.B. Menschen mit Lernschwierigkeiten, kognitiven Einschränkungen, psychischen Behinderungen, geringen Sprachkenntnissen, Deutsch als Fremdsprache) sollte über die Verwendung von einfacher oder leichter Sprache nachgedacht werden. Einfache und Leichte Sprache unterscheiden sich folgendermaßen:
- Einfache Sprache ist eine vereinfachte Sprachversion, die auf Verständlichkeit basiert. Hierbei wird auf komplizierte Satzstrukturen und schwierige Fremdwörter verzichtet. Sie ist auch als „Bürgernahe Sprache“ bekannt und orientiert sich an der Umgangssprache. Explizite Regeln darüber hinaus gibt es nicht. Sie kommt vor allem im Bezug auf Menschen mit Lernschwäche oder für Personen mit geringen Sprachkenntnissen zum Einsatz.
- Leichte Sprache ist eine besonders leicht verständliche Sprachversion, die sich an vorgeschriebenen Regeln orientiert. Das Regelwerk wurde durch den deutschen Verein „Netzwerk Leichte Sprache“ veröffentlicht, welches neben Sprachregeln auch Rechtschreibregeln und Empfehlungen zu Typografie und Mediengebrauch gibt. Zielgruppe sind hierbei auch lernschwache Menschen oder diejenigen, die über eine geringe Kompetenz in der deutschen Sprache verfügen.
Barrierefreies E-Learning mit Autoren-Tools (z. B. Articulate Storyline)
Autoren-Tools sollten von Haus aus Grundfunktionen für die Barrierefreiheit mitbringen, mit denen man sich vor Erstellung eines E-Learning-Kurses vertraut machen sollte. Im Falle von Articulate Storyline 360 sind in diesem Artikel (https://articulate.com/de-DE/support/article/Storyline-360-How-to-Design-an-Accessible-Course) die Grundfunktionen sowie weitere Richtlinien nachzulesen. Allgemein sind die Richtlinien zu Autoren-Tools in Teil B der Authoring Tool Accessibility Guidelines 2.0 (ATAG) festgehalten (https://www.w3.org/TR/ATAG20/).
Der Storyline-Player bietet Bedienelemente für Barrierefreiheit an, die individuell zu aktivieren sind. Dazu gehören ein veränderbarer Zoommodus zur besseren Lesbarkeit, das Ein- und Ausschalten von barrierefreiem Text sowie von Tastaturkürzeln. Darüber hinaus lassen sich über Storyline Untertitel zu Audios und Videos einfügen, sowie Alternativtexte (ALT-Attribut) zu Bildern und Grafiken hinzufügen. Alle weiteren zuvor betrachteten Richtlinien müssen innerhalb der Produktion selbstständig berücksichtigt werden. Hierzu eignen sich Checklisten zum Abhaken, die spätestens während der Qualitätssicherung zu Hilfe genommen werden sollten.
Unsere Standards zur Barrierefreiheit bei C.C.Buchner21
Unsere Standards für Kunden-Projekte ohne spezifische Vorgaben bewegen sich zwischen Level A und AA der WCAG und berücksichtigen folgende Maßnahmen:
- Alle unter 2. beschriebene Vorgaben zum Layout unter Abstimmung mit dem Kunden und unter Berücksichtigung der Stylevorgaben im Sinne des Corporate Designs des Kunden
- Berücksichtigung einer klaren und gleichbleibenden Navigation und Bedienung der Anwendungen
- Untertitelung der Videos und Audios zum An- und Ausschalten
- Bereitstellung barrierefreier PDFs
- Verwendung von einfacher oder leichter Sprache auf Kundenwunsch
- Bereitstellung der barrierefreien Funktionen über das Autoren-Tool auf Kundenwunsch (Bedienelemente: Zoom, barrierefreier Text, Tastaturkürzeln)
- Alle darüber hinausgehenden Anforderungen werden gemeinsam mit dem Kunden festgelegt
Beispiele zu Barrierefreiheit bzw. -armut bei E-Learnings
Audio-/Videountertitel
Werden die E-Learnings mit Anzeige des Articulate Storyline Players ausgeliefert, findet der Nutzer in der Navigationsleiste unter dem Programm die Möglichkeit, Untertitel mit einem Klick über das Icon ein- oder auszustellen. Darüber hinaus besteht die Möglichkeit Untertitel bei Bedarf auch standardmäßig bei Start des Programm einzuschalten, die der Nutzer auch dann aber selbst wieder ausschalten kann. Diese Funktion bietet sich vor allem dann an, wenn Trainings in anderer Sprache, aber nur untertitelt bereitgestellt werden sollen. Untertitel lassen sich aber auch über jeden anderen individuellen Button ein- oder ausschalten. Damit könnte man dann auch auf den Articulate Storyline Player verzichten.
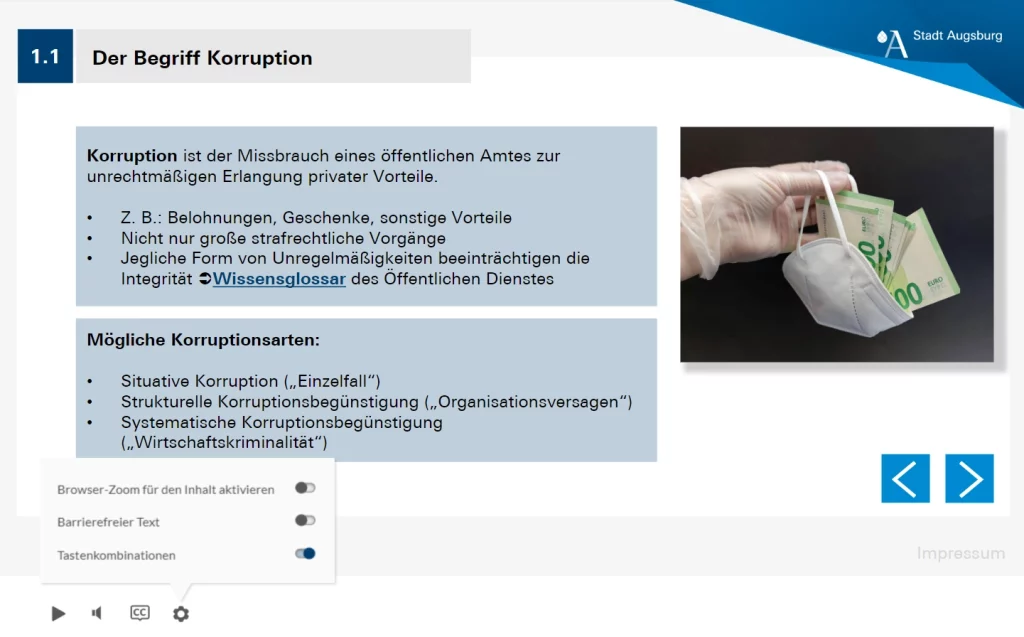
Navigation mit dem Articulate Storyline Player
Der Articulate Storyline Player bietet drei weitere Möglichkeiten an:
- Browser-Zoom für den Inhalt aktivieren: Die Textinhalte werden herangezoomt
- Barrierefreier Text: Die Darstellung des Textes wird optimiert
- Tastenkombinationen: Der Nutzer kann über gängige Tasten, wie den Tabulator, aktive Elemente steuern. Diese werden gelb hervorgehoben.
Leichte Sprache
Auf Kundenwunsch werden Trainings auch in Leichter Sprache bereitgestellt. Zusammengesetzte und lange Wörter werden für die einfachere Lesbarkeit getrennt. Nebensätze werden vermieden. Gute Lesbarkeit wird außerdem durch Textblöcke und Große Zeilenabstände erreicht. Auf zu detailreichen Schmuck und Deko auf der Folie wird verzichtet.
Qualitätssicherung durch Evaluation
Wie bei allen unseren Bildungsprojekten empfehlen wir insbesondere bei Aus- und Weiterbildungsangeboten für Menschen mit Lernschwierigkeiten und psychischen Beeinträchtigungen eine abschließende Evaluation der Inhalte und Plattformen. Nur wenn die Barrierefreiheit und Usability der produzierten Medien und der bereitgestellten Software von der Zielgruppe sichergestellt werden kann, sind barrierefreie E-Learnings nachhaltig erfolgreich und können von den Lernenden angenommen werden.
Wie wir die Qualität unserer E-Learnings durch Evaluation sicherstellen, erfahren Sie unter anderem im Blogbeitrag „Richtig evaluieren: Ablauf, Vorteile und Ziele einer Evaluation“ oder im Erfahrungsbericht „Inklusion durch Blended Learning: Expertentest in Bamberg“.
Sie benötigen Unterstützung bei der Erstellung barrierefreier E-Learnings?